
What is alternative text for an image: why is it needed and how to write it
In this guide you will learn more about alternative text (alt-text): what is it, why is it important for SEO to promote a site, how to properly vikorize it and much more. Hover below and you can freeze it to improve the optimization of the image and accessibility of the site.
What is alt text and what is it needed?
Alt text, or alternative text, is the alt attribute, which is a fragment of text that describes images in HTML code.
From now on, alt-text is selected using the clarify function. It is likely that when the Internet becomes more powerful, alt-text will help you understand instead of the image, if you are not attracted to the browser. These days, this is rarely done, and otherwise you will end up with alternative text instead of the image.

Today, alt-text is important for search engine robots and people who use screen reader programs because:
✔️ helps people with limited abilities: for example, how to use screen reading programs - learn about images instead of images;
✔️ helps search robots understand the image and context.
Of course, as any element of SEO, it can be misunderstood, and in some situations it can be misleading.
Importance for SEO
Proper alt text optimization increases your site's chances of ranking well in Google image searches. Yes, alt text is a ranking factor in this SERP.
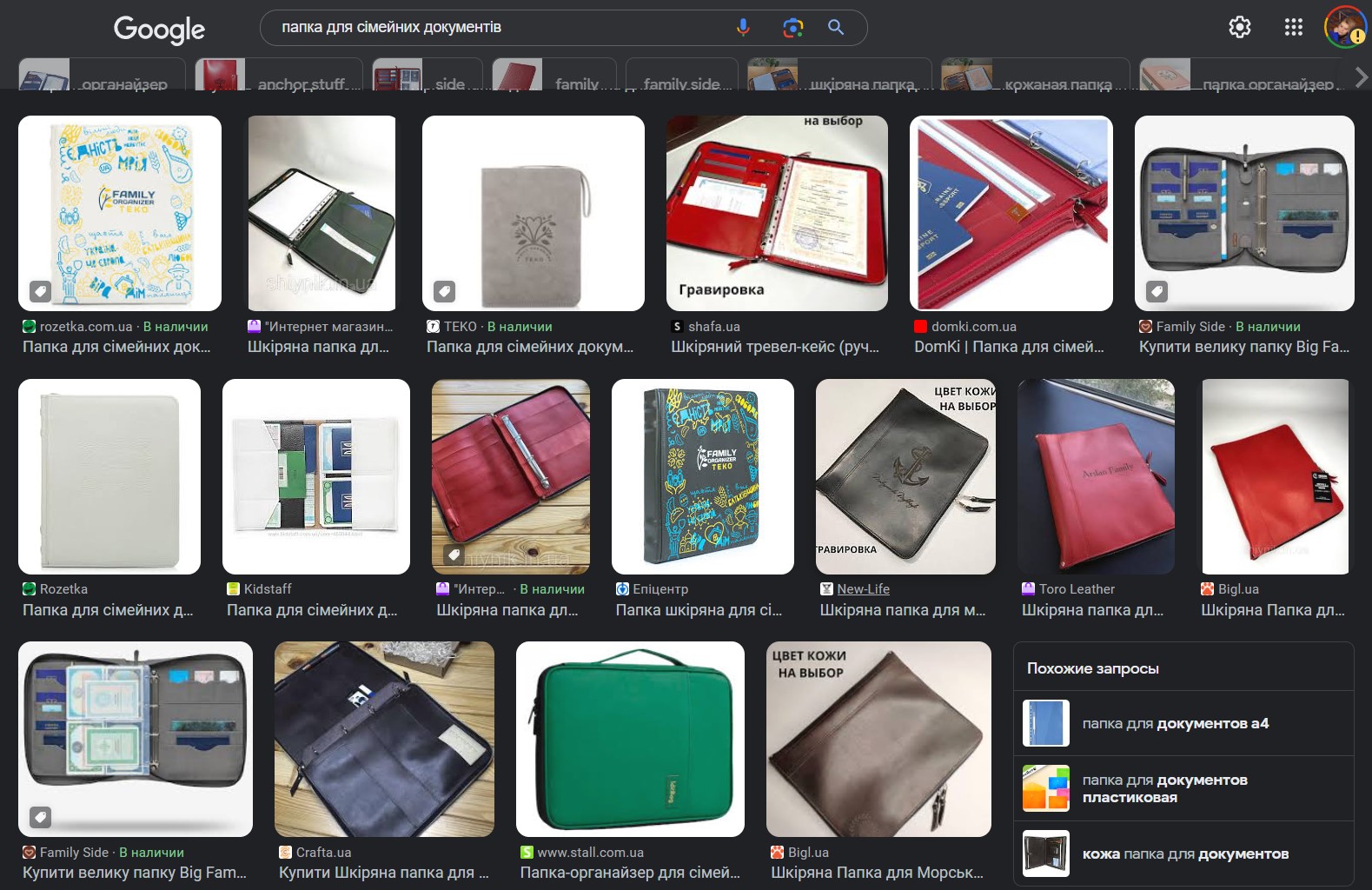
Depending on the niche and specifics of the site, traffic from image search can play a large role in overall popularity. For example, in e-commerce, users often search for products using images rather than in regular search.

Google and other search engines may display fewer (or no) product images from your site if you don't optimize your alt text. This can lead to loss of potential traffic and customers.
Importance for accessibility
Visibility in image search results is important, but accessibility is even more important. Recently, more and more attention has been paid to it. This ensures that everyone can interact with the Internet, including people with disabilities.
If the alt text in your images actually describes them, rather than being a bunch of keywords, you can help people understand what's on the page and also gain context.
Let's say you've written an SEO audit guide containing screenshots from various crawling tools. Wouldn't it be better to describe the content of each screenshot instead of a short "SEO audit"? Let's look at examples.
Typical messages with alternative text
Stuffing alternative text with keywords is not the only problem, but you can earn money. The axis of the butts of the wider cuts in the alt-text:
1. The impossibility of vikoristanya alternative text or vikoristanya empty.
2. Use the same alt text for different images.
3. Vykoristannya even zagal alt-text, which does not really describe the image. For example, the “flow” to the photograph is the current substitute for the report’s description of the meaning of the content, texture, which may be visible.
4. Automatically substitute the file name as alternative text. For example, google-seach-console or photo2323. It is unlikely that anyone in the text would understand that the picture is depicted.
Please write your alt text well
1. Do not insert too many keywords into the alternative text. Ranking the story won't help.
2. Describe the images in detail, but do it briefly. Add as many propositions as possible to alternative text.
3. Vickoryize keywords, but write them in naturally. If the keyword does not come before the description of the image, do not vikorize it.
4. Do not vikorize text on images. This needs to be added to the HTML code.
5. Do not write “this is the image...”. Google and koristuvach know what this image is. Just describe your place.
6. See if you can visualize the image by reading the alternative text. Go to the very right to check that you have created the correct signature.
How to verify that there is alternative text on vikorist pages
Now you know how hard it is to write alternative text. How can you check the alt text of images on a website? You can analyze this in a number of ways.
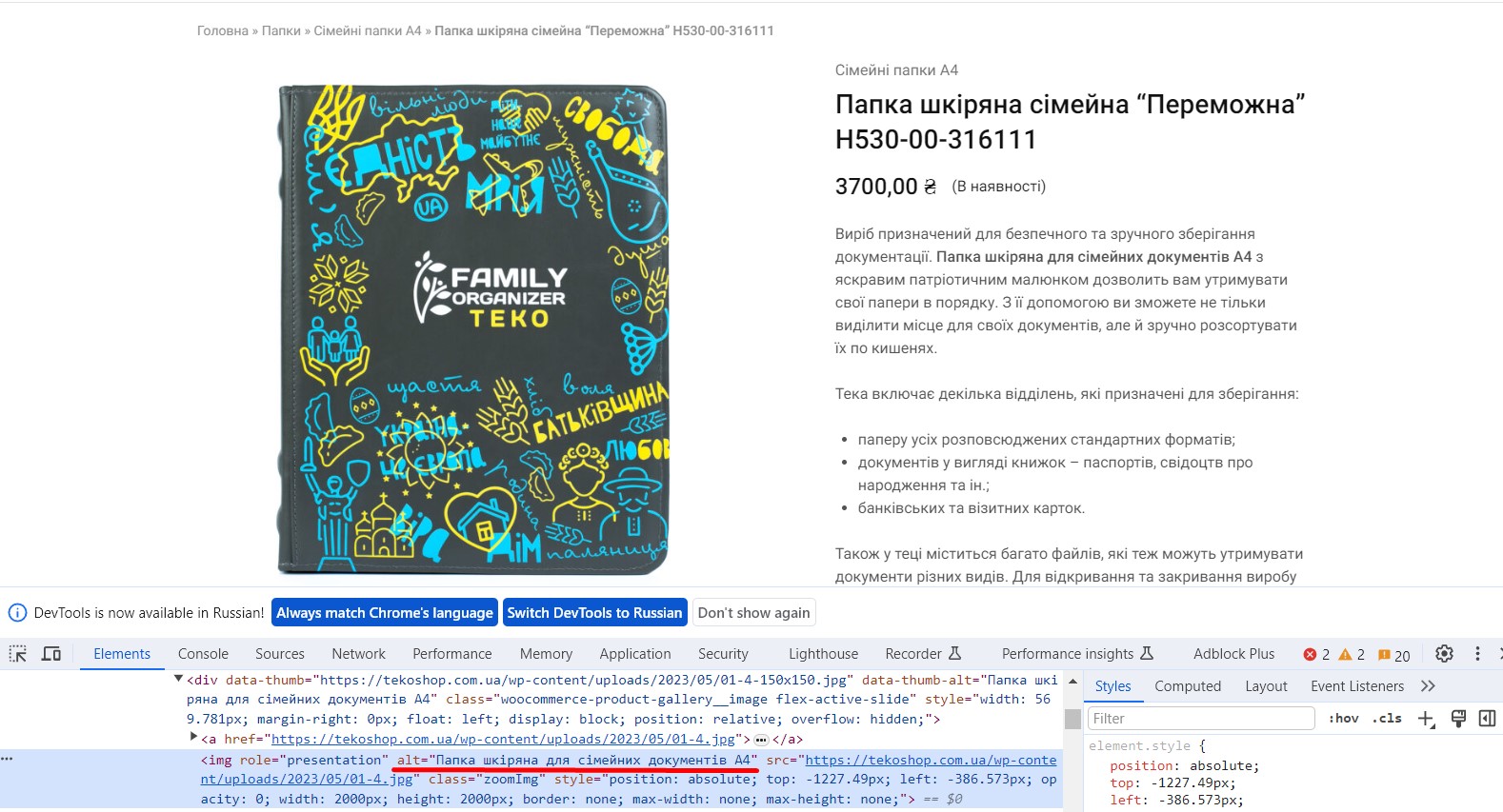
Right-click on the image and select the option “Check the code” or “Check the object” (depending on the browser). In the Elements panel or "Elements" the code that is located before the image is highlighted. New has an alt attribute.
alt="Folder for family documents A4"
All the torment is not for nothing
Writing clear content is a priority for most. Ale image is also important warehouse. By selecting beautiful pictures and providing them with the correct alt text, you improve your chances of getting the job done.
Alternative text will make it easier to edit the content as if it were a site developer and a search engine robot. And the easier it is to understand the essence of what is published, the better for your position in the search results.
