
Що таке альтернативний текст: правила оформлення зображень у просуванні
У цьому гайді ви дізнаєтеся більше про альтернативний текст (alt-text): що це таке, чому він важливий для SEO просування сайту, як правильно його використовувати та багато іншого. Наведені нижче поради ви зможете застосовувати для покращення оптимізації зображень та доступності сайту.
Що таке alt-текст і навіщо він потрібен
Alt-текст, або альтернативний текст - це атрибут alt, який є фрагментом тексту, що описує зображення в HTML-коді.
Спочатку alt-текст виконував виключно тлумачну функцію. Багато років тому, коли інтернет був набагато повільнішим, alt-текст допомагав зрозуміти вміст картинки, яка не завантажились у браузері. Сьогодні таке трапляється рідко, але якщо станеться, замість зображення ви побачите альтернативний текст.

Сьогодні alt-текст важливий для пошукових роботів та людей, які використовують програми читання з екрану, тому що:
✔️ допомагає людям з обмеженими можливостями: наприклад, які використовують програми читання з екрана - дізнатися про вміст зображення;
✔️ допомагає пошуковим роботам зрозуміти зміст зображення та контекст.
Звичайно, як і будь-який елемент SEO, його можуть використовувати неправильно, а в деяких випадках навіть зловживають.
Важливість для SEO
Правильна оптимізація alt-тексту підвищує шанси сайту на високе ранжування під час пошуку зображень у Google. Так, альтернативний текст – фактор ранжирування у цій видачі.
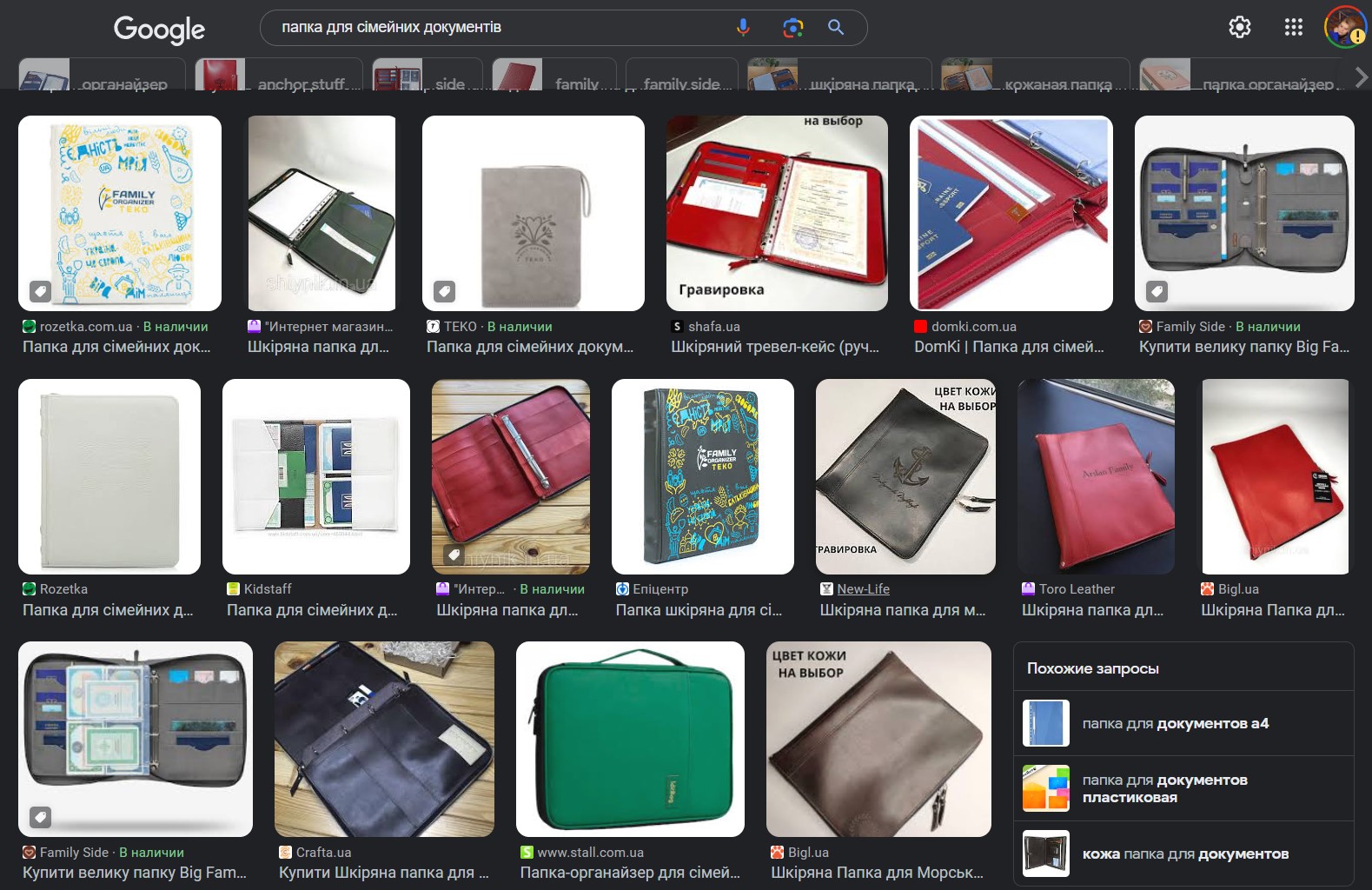
Залежно від ніші та специфіки сайту трафік із пошуку зображень може відігравати велику роль у загальній популярності. Наприклад, у сфері електронної комерції користувачі часто шукають товари за картинками, ніж у звичайному пошуку.

Google та інші пошукові системи можуть відображати менше зображень товарів (або не відображати їх взагалі) з вашого сайту, якщо ви не оптимізуєте текст alt. Це може призвести до втрати потенційного трафіку та клієнтів.
Важливість для доступності
Видимість у пошуковій видачі за картинками — важлива, але ще важливіша доступність. В останні роки їй приділяють дедалі більше уваги. Це забезпечує взаємодію з Інтернетом усім, у тому числі людьми з обмеженими можливостями.
Якщо альтернативний текст у зображеннях насправді описує їх, а не є набором ключових слів, ви допоможете людям зрозуміти, що зображено на сторінці, а також потрапити в її контекст.
Припустимо, ви написали посібник із SEO-аудиту, що містить скріншоти з різних краулінгових інструментів. Чи не краще описати зміст кожного скріншота замість короткого SEO-аудит? Розберемося на прикладах.
Типові помилки з альтернативним текстом
Забивання альтернативного тексту ключовими словами не єдина помилка, яку ви можете зробити. Ось кілька прикладів поширених помилок в alt-тексті:
1. Неможливість використання альтернативного тексту або використання порожнього.
2. Використання одного й того ж alt-тексту для різних зображень.
3. Використання дуже загального alt-тексту, що насправді не описує зображення. Наприклад, «тека» до фотографії текою замість її докладнішого опису із зазначенням забарвлення, фактури, що має виріб.
4. Автоматичне використання імені файлу як альтернативний текст. Наприклад, google-seach-console або photo2323. Навряд чи з цього тексту зрозуміло, що зображено картинці.
Поради щодо написання alt-тексту
1. Не вставляйте багато ключових слів у альтернативний текст. Це не допоможе ранжування сторінки.
2. Опишіть зображення у деталях, але зробіть це коротко. Уникайте додавання кількох пропозицій до альтернативного тексту.
3. Використовуйте ключові слова, але вписуйте їх природно. Якщо ключове слово не підходить до опису зображення, не використовуйте його.
4. Не використовуйте текст на зображеннях. Його потрібно додавати у вигляді HTML-коду.
5. Не пишіть "це зображення ...". Google та користувачі знають, що це зображення. Просто опишіть його зміст.
6. Переконайтеся, що ви можете візуалізувати зображення, читаючи альтернативний текст. Це найкраща вправа, щоб переконатися, що ви зробили правильний підпис.
Як перевірити, що на сторінках використовується альтернативний текст
Тепер ви знаєте, як варто та не варто писати альтернативний текст. Але як перевірити alt-текст у зображеннях сайту? Ви можете проаналізувати його кількома способами.
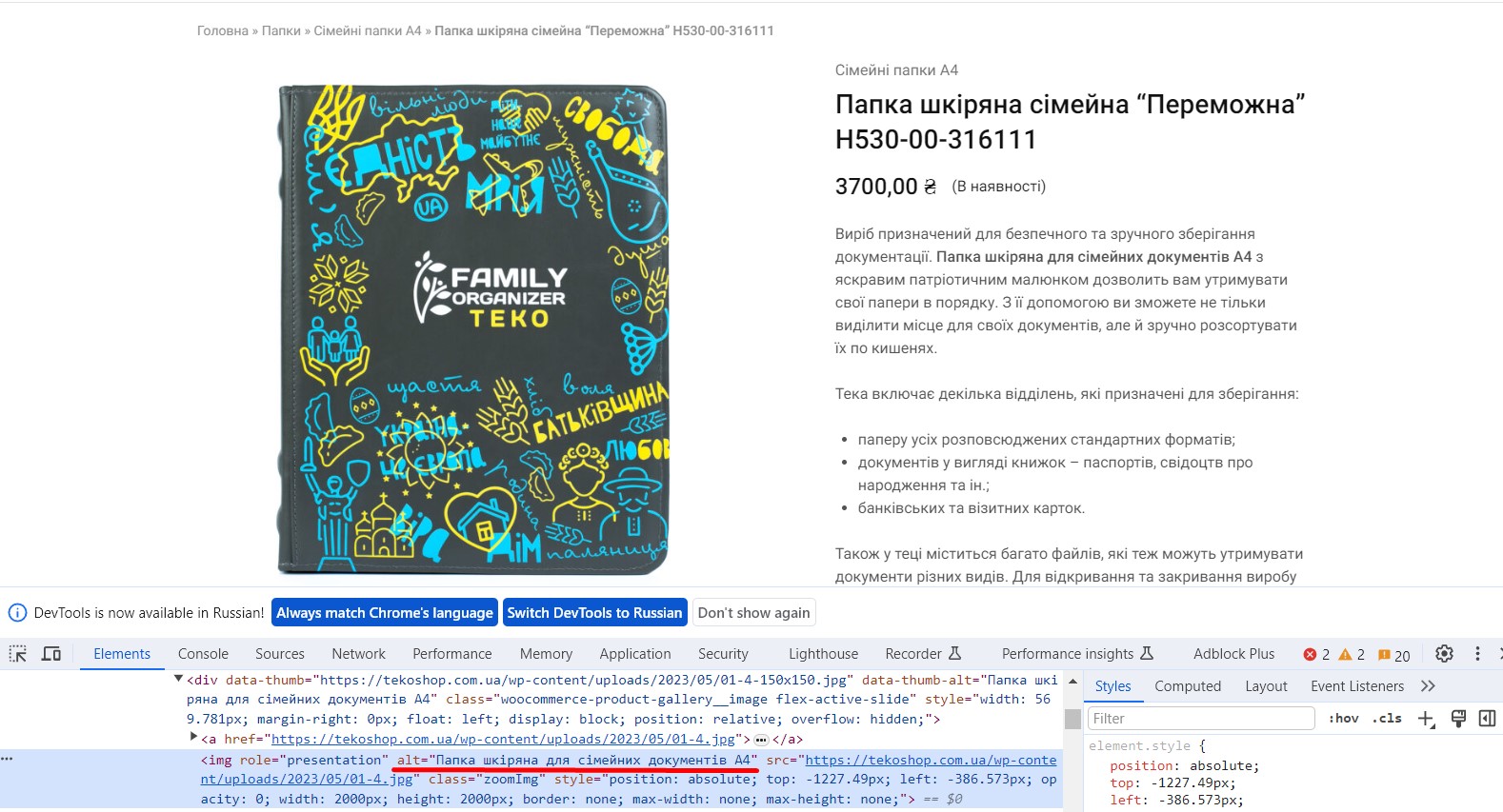
Натисніть правою кнопкою миші зображення та виберіть опцію «Переглянути код» або «Перевірити об'єкт» (залежно від браузера). На панелі Elements або "Елементи" підсвічується шматок коду, який належатm до зображення. У ньому має бути атрибут alt.
alt="Папка шкіряна для сімейних документів А4"
Усі муки не дарма
Написання якісного контенту – пріоритетний напрямок для більшості. Але зображення теж важлива складова. Підібравши красиві картинки і забезпечивши їх правильним текстом alt, ви підвищуєте свої шанси на швидке просування у видачі.
Альтернативний текст спрощує сприйняття контенту як користувачами сайту, а й пошуковими роботами. А чим простіше зрозуміти суть опублікованого, тим краще для вашої позиції в результатах пошуку.
