
Bread crisps - why is the stink needed? Staged implementation
Today's websites have hundreds, thousands, and hundreds of thousands of pages with categories, products, and services. Navigating the site will help you avoid getting lost in so many pages. Following the additional menu, you can navigate through categories and groups of products, and bread crumbs show where you are at the moment.
What kind of bread crunches and yak nasipati is it right?
Bread crumbs, pecheritsa or breadcrumbs are an element of navigation through a resource catalogue, online store or portal. They will show you which side the koristuvach is in and gives a reasonable route to it. Close all the elements around the remaining flow side, the message is moving, and the cabinet can turn one or more sides back.
The wonderful name of “bread cries” is a clue to the tales of some of the main characters, so as not to get ruined, they scattered bread and other products according to the route from which they came. Therefore, for a reasonable explanation, the “turning road” will be simpler and more concise.

What are your needs for bread and butter on the site?
The sites can be very confusing and illogical. In whose episode of bread-crying the koristuvachev’s swedishness helps to understand and mean where to be and how to get here. Turn around at a certain point if necessary. To move to the front page, category or to the front page of the site, all you need to do is click on breadcrumbs.
Additional significance looms for SEO specialists - breadcrumbs are part of the internal linking of the site. But its effect is of great importance in the installation of a site in the form of sound systems.
Make it easier to navigate the site and increase the depth of your viewing. Since the site has a complex and complex structure, it is not easy to find the required product, but if you end up in the wrong section, you have to start searching from the very beginning. The navigation button allows you to turn back one click and continue searching, or return to the root section of the site and change the search vector.
Improve the external appearance of the snippet in the search engine. When adjusting the breadcrumbs microsize in sound systems, a more intelligent and accepting navigational lanyard appears.
We make bread crumbs
When creating a navigation chain, a number of rules should be followed in order not to confuse users and simplify navigation:
1. There should be no navigation chain on the main page. The principle of creating breadcrumbs is to give the user a navigation chain from the root section of the site, and the main one is it, it has no way back.
2. The landing page should not have a clickable last element. If the last element, or in other words, the current page, has a link, the page will lead to itself. This is called a circular link, they cannot be allowed on the site.
3. Graphic elements of breadcrumbs must also be registered. Often, in order to shorten the length of the term, they try to shorten it by means of a graphic image on the home page. But the code must contain an alternative text "name" for search engines.
Sometimes the current page is deliberately not included in the boxes, and the user sees its name only in the title or H1 tag. And here all elements, including the last one, have links. This is one of the possible options for the correct implementation of the navigation chain.

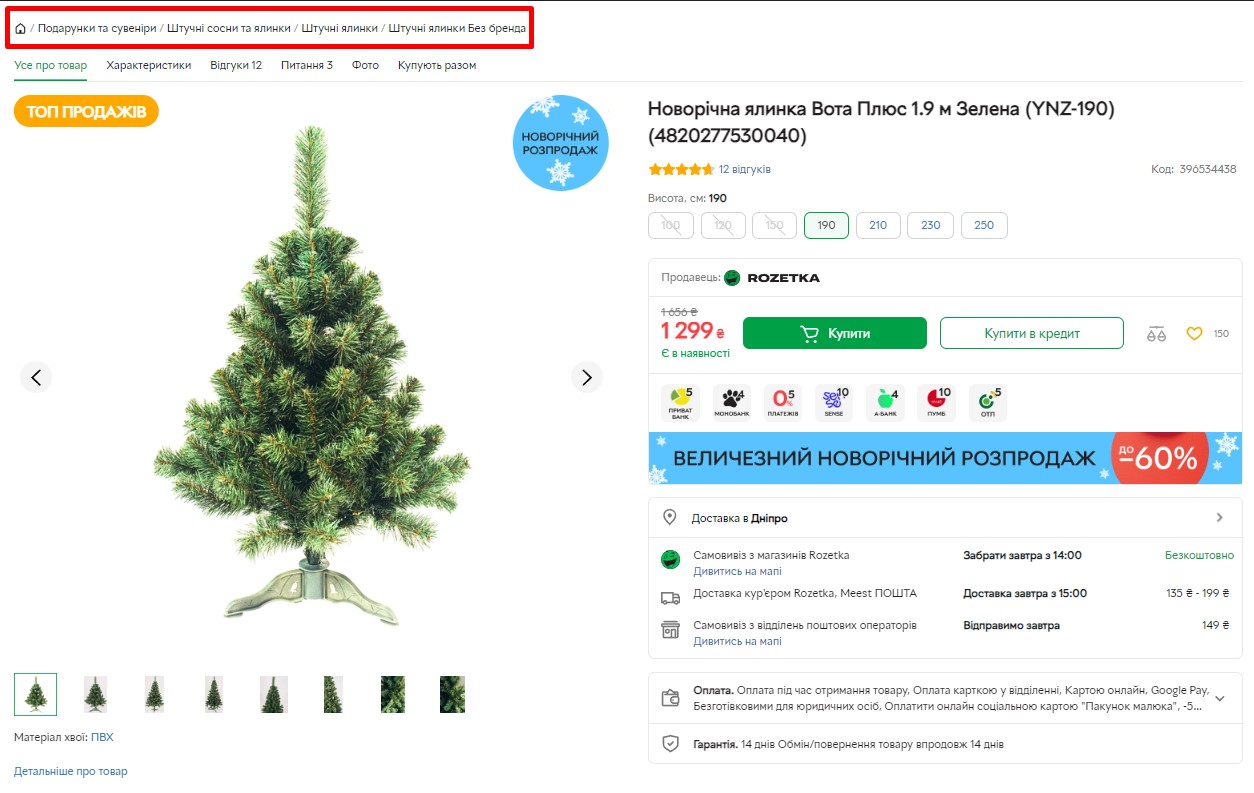
4. Always place the navigation chain at the top of the page under the main menu. The location of the navigation chain, like the location of the footer and header, is firmly fixed in the minds of users. Therefore, its absence or unusual location leads to undesirable consequences in user behavior.
Schema.org micro markup
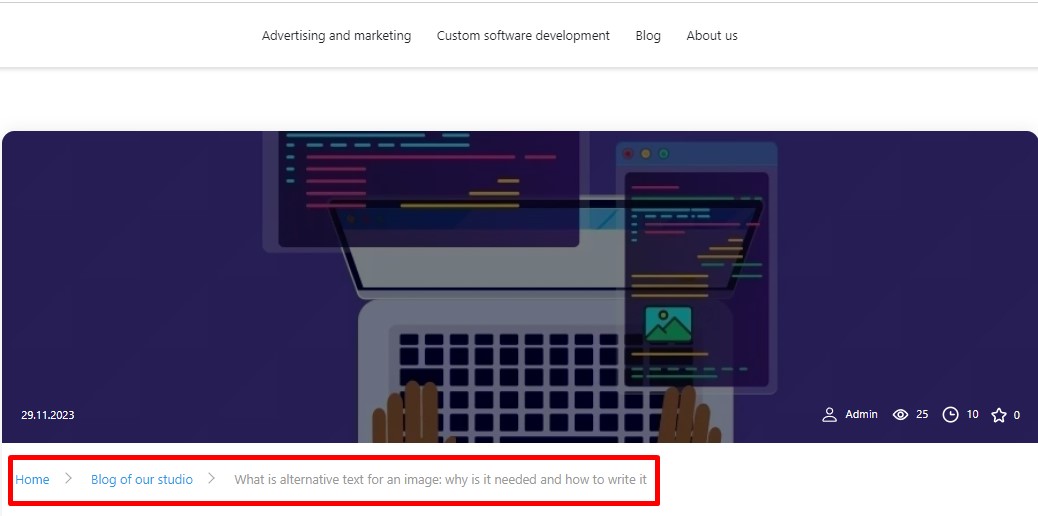
Let's analyze the markup on the example of the "Home/Blog/What is alternative text" structure. Schema.org micromarkup is used for breadcrumbs. For markup, you need to "wrap" with micromarkup code and use the BreadcrumbList type, in our case JSON-LD, but your CMS may use another type:
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Головна",
"item": "https://divotek.com.ua"
},
{
"@type": "ListItem",
"position": 2,
"name": "Блог нашої студії",
"item": "https://divotek.com.ua/blog"
},
{
"@type": "ListItem",
"position": 3,
"name": "Що таке альтернативний текст: правила оформлення зображень у просуванні",
"item": "https://divotek.com.ua/blog/what-is-alternative-text-for-an-image-why-is-it-needed-and-how-to-write-it"
}
]
}
