
Хлібні крихти- для чого вони потрібні? Поетапна реалізація
Сучасні сайти налічують сотні, тисячі і навіть сотні тисяч сторінок із категоріями, товарами та послугами. Не загубитися в такій кількості сторінок допомагає навігація по сайту. За допомогою меню можна переміщатися всередині категорій та груп товарів, а хлібні крихти показують, де користувач знаходиться в даний момент.
Що таке хлібні крихти та як насипати правильно ?
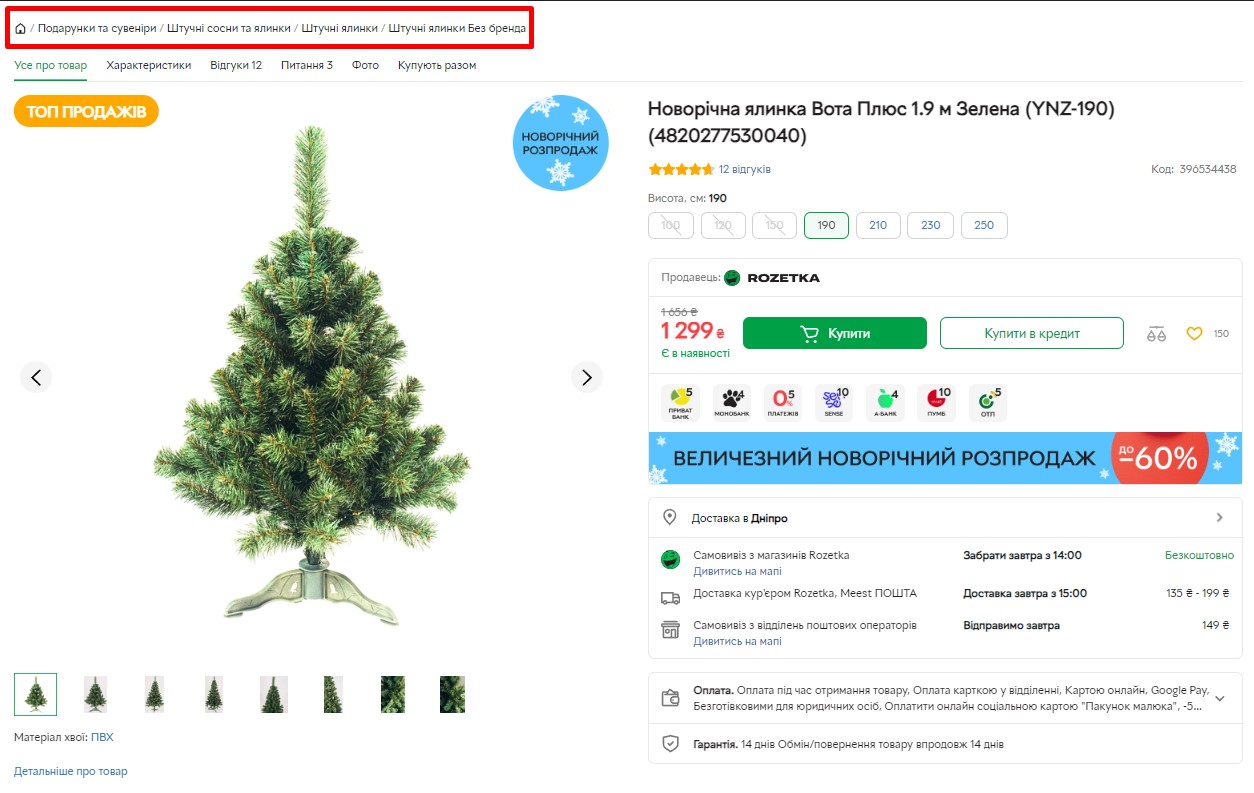
Хлібні крихти, печериці або breadcrumbs - це елемент навігації по ресурсу каталогу, інтернет-магазину чи порталу. Вони показують сторінку, на якій користувач знаходиться в і дає зрозуміння шляху до неї. Зазвичай усі елементи, окрім останньої — поточної сторінки, мають посилання, і користувач може повернутися на один або кілька сторінок назад.
Дивна назва «хлібні крихти» є відсилкою до казок у яких головні герої, щоб не загубитись розкидували хліб чи інші продукту по шляху з якого прийшли. Тому зрозумілим поясненням буде просте та лаконічне "зворотня дорога".

Навіщо потрібні хлібні крихти на сайті?
Сайти бувають дуже заплутані та нелогічні. У цьому випадку хлібні крихти допомагають користувачеві швидко зорієнтуватися та визначити, де він знаходиться і як сюди потрапив. Повернутись у необхідну точку, якщо це необхідно. Для повернення на попередню сторінку, категорію або на головну сторінку сайту достатньо зробити один клік за посиланням у breadcrumbs.
Додаткове значення вони мають для seo спеціалістів -- breadcrumbs беруть участь у внутрішній перелінковці сайту. Та у свою чергу має велике значення у просуванні сайту у видачі пошукових систем.
Таким чином спрощують навігацію сайтом і збільшують глибину його перегляду. Якщо сайт має розгалужену і складну структуру, знайти потрібний товар буває не просто, а зайшовши не в той розділ, іноді доводиться починати пошук із самого початку. Хлібні крихти дають можливість повернутися на один крок назад і продовжити пошуки або повернутися в кореневий розділ сайту і повністю змінити вектор пошуку. При налаштуванні мікророзмітки breadcrumbs в пошукових системах з'являється більш зрозумілий і приємний навігаційний ланцюжок.
Робимо хлібні крихти
При створенні навігаційного ланцюжка варто дотримуватись ряду правил, щоб не заплутати користувачів та спростити навігацію:
1. На головній сторінці не повинно бути навігаційного ланцюжка. Принцип формування breadcrumbs в тому, щоб дати користувачеві навігаційний ланцюжок з кореневого розділу сайту, а головна - це він і є, вона не має шляху назад.
2. На сторінці перебування не повинен бути клікабельний останній елемент. Якщо у останнього елемента, або по-іншому — поточної сторінки — буде посилання, сторінка вестиме сама на себе. Це називається циклічним посиланням, їх на сайті допускати не можна.
3. Графічні елементи breadcrumbs теж мають бути прописані. Часто щоб скоротити довжину строки намагаються скоротити коштом графічного зображення на домашній сторінці. Але в коді обов'язково має бути прописаний альтернативний текст "name" для пошукових систем.
Іноді в скриньки свідомо не включається поточна сторінка і її назва користувач бачить тільки в заголовку або тегу H1. І тут всі елементи, включаючи останній, мають посилання. Це один із можливих варіантів правильної реалізації навігаційного ланцюжка.

4. Розташовувати навігаційний ланцюжок завжди вгорі сторінки під основним меню. Розташування навігаційного ланцюжка, як і розташування футера та хедера, міцно закріпилося в головах користувачів. Тому його відсутність або незвичне розташування призводить до небажаних наслідків у поведінці користувачів.
Мікророзмітка Schema.org
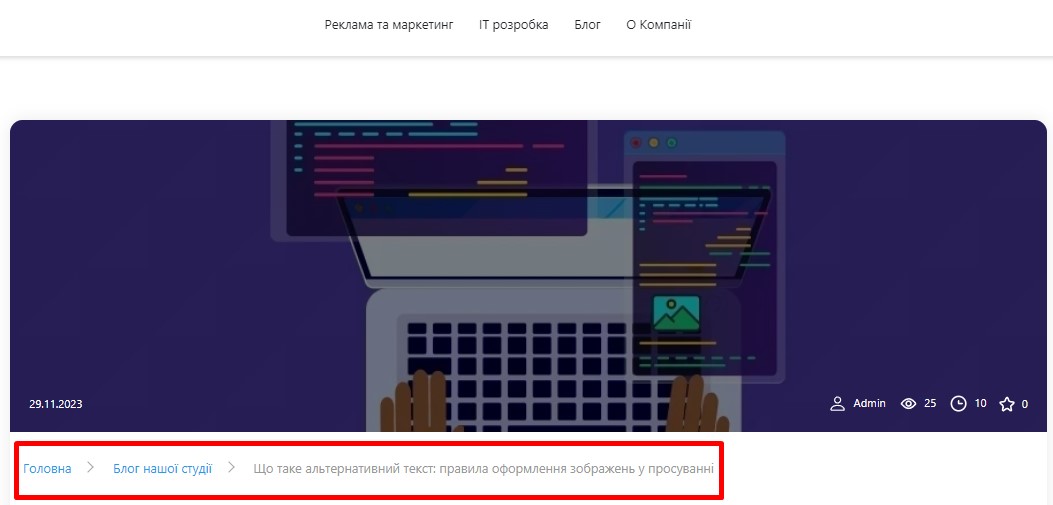
Розберемо розмітку на прикладі структури «Головна/Блог/Що таке альтернативний текст». Для хлібних крихт використовують мікророзмітку Schema.org. Для розмітки необхідно «обернути» кодом мікророзмітки та використовувати тип BreadcrumbList, у нашому випадку JSON-LD, але у вашій CMS може використовуватись інший тип:
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Головна",
"item": "https://divotek.com.ua"
},
{
"@type": "ListItem",
"position": 2,
"name": "Блог нашої студії",
"item": "https://divotek.com.ua/blog"
},
{
"@type": "ListItem",
"position": 3,
"name": "Що таке альтернативний текст: правила оформлення зображень у просуванні",
"item": "https://divotek.com.ua/blog/what-is-alternative-text-for-an-image-why-is-it-needed-and-how-to-write-it"
}
]
}
Рекомендації:
Перевіряти коректність валідаторами Google та schema.org.
Створювати навігаційний ланцюжок насамперед для зручності користувачів, а не пошукових систем.
Хлібні крихти не заміна меню, а додатковий інструмент навігації, що підвищує юзабіліті сайту.
Не розміщуйте спеціально в анкори пунктів ключові слова, інакше можна потрапити під фільтри пошукових систем за переспам.
Виключити з навігаційного ланцюжка всі циклічні посилання.
Розташовувати навігаційний ланцюжок в одному місці на всіх сторінках сайту, використовувати один дизайн для нього.
Підключити мікророзмітку та перевірити її валідність.
